Updated: traqball 2.0
 Finally updated traqball.js, my little js lib for gimbal lock free 3d rotation to version 2.0. Impress friends and family with deceleration, easier configuration and multiple trackballs on a webpage.
Finally updated traqball.js, my little js lib for gimbal lock free 3d rotation to version 2.0. Impress friends and family with deceleration, easier configuration and multiple trackballs on a webpage.
Fresh from the Lab: CSS3 Text-Warping

My latest experiment: this little web application will make it easy for you to "warp" HTML-text. Create native text that follows the flow of an arbitrary bezier path or wrap it around a circle like you do in Illustrator.
moreShowcase: Pop-Up Book in HTML and CSS

A little showcase, using all the latest CSS-stuff that makes CSS so much fun to work with these days: animations, transitions, transformations, 3D....
moreNatural Object-Rotation with CSS3 3D

I finally found some time to finish the last part in my series on CSS3 3D tutorials. We will learn how to build and style a 3-dimensional packshot with noting more than a few lines of HTML/CSS and then add some Javascript-magic to make it a freely rotatable object. Works even on iPad and iPhone.
moreIntroducing Spritebaker
For some time now I had planned to build an online app that makes creating data URI-sprites in CSS less painful. As a special feature I wanted it to be pure HTML/Javascript...
moreThe Matrix Revolutions (CSS 3D – 2)The Matrix Revolutions (CSS 3D – 2)

Im 2. Teil meiner Serie über 3D CSS-Transformationen geht es nun um die Matrix. Was hat es mit diesem geheimnisvollen Ding auf sich und wie kann man es einsetzen?

The second part in this mini-series on css 3d covers matrix-transformations. What is this mysterious thing and how can we use it?
moreCSS 3D Transforms verstehen (CSS 3D – 1)Understanding CSS 3D Transforms (CSS 3D – 1)

Ich hatte die letzten Tage eine Menge Spaß dabei, mit CSS 3D-Transformationen herumzuspielen. Diese kleine Miniserie soll eine kurze Einführung sein für alle, die sich schonmal für das nächste Webkit-Update in Stellung bringen wollen.

I had a lot of fun last week playing with the new CSS 3D Transforms. This short mini-series is intended to help developers get ready for the next generation of Webkit-browsers.
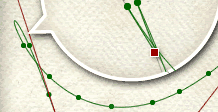
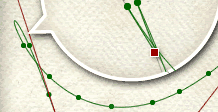
moreKubische Bezierkurven in FlashCubic Bezier in Flash

Ein Nachteil von Flash ist die Tatsache, dass es nicht möglich ist in Flash kubische Bezierkurven zu zeichnen. Hier möchte ich eine Technik vorstellen, diese Art von Kurven mit hoher Präzision in Flash darzustellen. Sie nutzt das fl.motion package und ist eine Alternative zur weit verbreiteten "Generischen Mittelpunktsnäherung".

One drawback of flash is its inability to display cubic bezier curves. This is my technique for drawing highly precise cubic bezieres. It makes use of the fl.motion package and is an alternative to the widely used generic-midpoint-approximation.
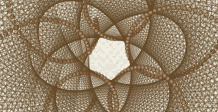
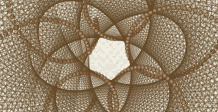
moreCanvas vs. SVG vs. FlashCanvas vs. SVG vs. Flash

HTML 5 ist auf dem Vormarsch und damit einher geht für uns Designer die Frage, welche Darstellungsmethoden für komplexe Animationen am besten geeignet sind, Canvas, SVG oder Flash? Dieses Experiment soll helfen, ein Gefühl für die Geschwindigkeit und Responsivität der Rendermethoden zu bekommen.

HTML5 is gaining momentum and we designers increasingly often have to decide which method to choose for rendering complex animations in the browser: canvas, svg or flash? Maybe this experiment can help to get a feeling for speed and responsiveness of the different rendering-methods.
more