For some time now I had planned to build an online app that makes creating data URI-sprites in CSS less painful. As a special feature I wanted it to be pure HTML/Javascript...
Read on“Not only is it possible for HTML5 and Flash to peacefully coexist, but they can also help each other achieve a result not possible on their own.” Weiter so! Es sind die Hacker und Bastler, die eine Plattform fortentwickeln, indem sie die Grenzen neu versetzen. Seite besuchen »“Not only is it possible for HTML5 and […]
Read onGroßartiger TED-Vortrag von John Underkoffler. Unbedingt anschauen! Link öffnen »Fantastic TED-talk by John Underkoffler. Must see! Visit link »
Read on
Im 2. Teil meiner Serie über 3D CSS-Transformationen geht es nun um die Matrix. Was hat es mit diesem geheimnisvollen Ding auf sich und wie kann man es einsetzen?

The second part in this mini-series on css 3d covers matrix-transformations. What is this mysterious thing and how can we use it?
Read on
Ich hatte die letzten Tage eine Menge Spaß dabei, mit CSS 3D-Transformationen herumzuspielen. Diese kleine Miniserie soll eine kurze Einführung sein für alle, die sich schonmal für das nächste Webkit-Update in Stellung bringen wollen.

I had a lot of fun last week playing with the new CSS 3D Transforms. This short mini-series is intended to help developers get ready for the next generation of Webkit-browsers.
Read onSteve Fulton of 8-Bit Rocket gives a good overwiew of the challenges developers have to face when developing games for the html5 <canvas>. Visit link »
Read on
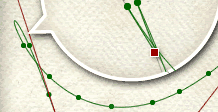
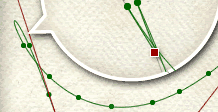
Ein Nachteil von Flash ist die Tatsache, dass es nicht möglich ist in Flash kubische Bezierkurven zu zeichnen. Hier möchte ich eine Technik vorstellen, diese Art von Kurven mit hoher Präzision in Flash darzustellen. Sie nutzt das fl.motion package und ist eine Alternative zur weit verbreiteten "Generischen Mittelpunktsnäherung".

One drawback of flash is its inability to display cubic bezier curves. This is my technique for drawing highly precise cubic bezieres. It makes use of the fl.motion package and is an alternative to the widely used generic-midpoint-approximation.
Read onGewohnt herausragende Arbeit von Pentagram. MoreAs usual: stunning Work by Pentagram. Visit link
Read onThat’s EntertainmentThat’s Entertainment
Read on