Liquify everything!
 A new article on smashing magazine, where I dive into the wonderful world of visual effects that can be achieved with displacement maps.
A new article on smashing magazine, where I dive into the wonderful world of visual effects that can be achieved with displacement maps.
- Coding, General, Javascript, SVG
- Comments Closed
SVG Partial Blur and iOS Style Translucency
 It's one of the lesser known features of SVG filters that they can be masked. Here's how to apply a partial blur to images and SVG elements. This way it's possible to create some nifty effects like tilt-shift or true iOS style translucency.more
It's one of the lesser known features of SVG filters that they can be masked. Here's how to apply a partial blur to images and SVG elements. This way it's possible to create some nifty effects like tilt-shift or true iOS style translucency.more
Relaunch.Yippieyeah.
A blog relaunch was overdue for a long time. Finally did it.
Now it's responsive, red and with robots.
Showcase: Pop-Up Book in HTML and CSS

A little showcase, using all the latest CSS-stuff that makes CSS so much fun to work with these days: animations, transitions, transformations, 3D....
moreSqetch, an Illustrator Wireframe Toolkit

Sqetch is a little "sketchy", looking collection of Illustrator-wireframing-templates I created over the last several months. It consists of several templates for browser, iPad, smartphone and a collection of UI-elements.
It brings back some "artistry" to the wireframing-process which makes it ideal for early-stage wireframes.
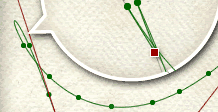
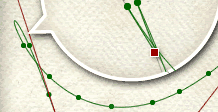
moreKubische Bezierkurven in FlashCubic Bezier in Flash

Ein Nachteil von Flash ist die Tatsache, dass es nicht möglich ist in Flash kubische Bezierkurven zu zeichnen. Hier möchte ich eine Technik vorstellen, diese Art von Kurven mit hoher Präzision in Flash darzustellen. Sie nutzt das fl.motion package und ist eine Alternative zur weit verbreiteten "Generischen Mittelpunktsnäherung".

One drawback of flash is its inability to display cubic bezier curves. This is my technique for drawing highly precise cubic bezieres. It makes use of the fl.motion package and is an alternative to the widely used generic-midpoint-approximation.
moreHallo Welt!Hello World!
So, dann woll’n wir mal! Content kommt über die nächsten Tage…So lets go! Will add some more content over the next days.
more- General
- Comments Closed